How to add a Clear button to SQL Server Reporting Services (SSRS)
Add a clear button to SQL Server Reporting Services
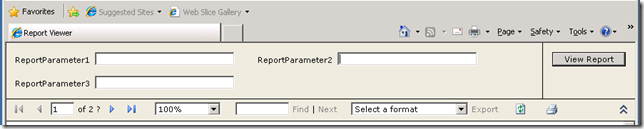
If you ever had the need to add a clear / reset button to your standard SQL Server Reporting Services report viewer, here’s a way to do it. Normally when reports are displayed, they are piped through the ReportViewer.aspx page that comes with SSRS. This page hosts the Reporting Server host component, and adds text boxes, radio buttton etc. based on the number of parameters you have in your report. So here’s a way to add a clear button to SQL Server Reporting Services.
Something like this:
You can’t simply replace this file with your own custom page, because SSRS has HTTP handlers installed that prevents any other file to be rendered except the ReportViewer.aspx page.
So how to add a clear button to clear the text boxes? One way to do it is to modify the OOB ReportViewer.aspx page by injecting some javascript that does this for us. Initially I wanted to use jQuery, but again, the HTTP handler prohibits us from accessing the external .js file. Back to plain old Javascript it is.
Essentially, we just need to find the container that holds the View Report button, and add our custom button.
In the body tag, add a page onload event handler:
1
<body style="margin: 0px; overflow: auto" onload="addClearButton();"></body>
and then add some javascript code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
<script type="text/javascript">
document.getElementsByClassName = function (cl) {
var retnode = [];
var myclass = new RegExp("\\b" + cl + "\\b");
var elem = this.getElementsByTagName("*");
for (var i = 0; i < elem.length; i++) {
var classes = elem[i].className;
if (myclass.test(classes)) retnode.push(elem[i]);
}
return retnode;
};
function addClearButton() {
var inputs = document.getElementsByClassName("SubmitButtonCell");
// can't find the cell, return
if (inputs.length < 1) return;
// create a button
var clearButton = document.createElement("input");
clearButton.type = "button";
clearButton.value = "Clear";
clearButton.name = "btnClear";
clearButton.style.width = "100%";
// add clear text boxes functionality to the onclick event
clearButton.onclick = function () {
var textBoxes = document.getElementsByTagName("input");
for (var i = 0; i < textBoxes.length; i++) {
if (textBoxes[i].getAttribute("type") == "text") {
textBoxes[i].value = "";
}
}
};
// find the relevant cells
var tdSubmitButtonCell = inputs[0];
// find the child table
var table = tdSubmitButtonCell.childNodes[0];
var lastRow = table.rows.length;
var row = table.insertRow(lastRow);
var cellLeft = row.insertCell(0);
// add the clear button
cellLeft.appendChild(clearButton);
}
</script>
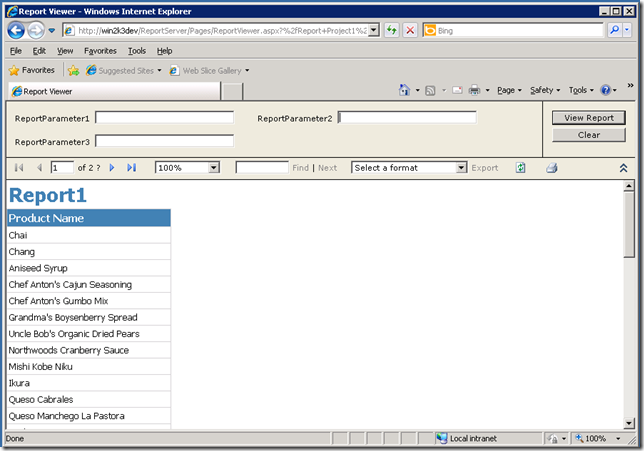
The final result will look something like this:
The code can be found on GitHub.com at: Custom SQL Server Reporting Services ReportViewer.aspx page